Überblick zur visuellen Darstellung (Avatar, Farben, Helligkeit)
Überblick der zentralen Anpassungsmöglichkeiten des Widgets - Avatar, Farben und Helligkeit
Sie haben die Möglichkeit die Darstellung des Widgets in zentralen Punkten zu beeinflussen und z.B. an Ihr Corporate Design anzupassen. Hierzu zählen die Auswahl und Gestaltung eines passenden Avatars, das Einfärben zentraler Elemente sowie die Auswahl der passenden Helligkeits-Option für das Widget insgesamt.

Die in diesem Artikel gewählten zwei Farben (Blau-Töne) sind lediglich Beispiele. Sie können im Widget-Editor frei wählen, welche Farben in Ihrem Fall zum Einsatz kommen.
Avatar
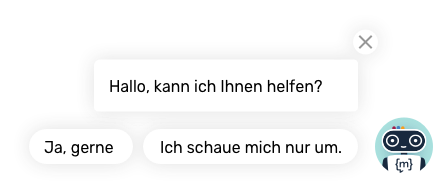
Der Avatar ist das „Gesicht” Ihres Chatbots. Es kann einen fiktiven Gesprächspartner darstellen, wie zum Beispiel bei Moini, dem Avatar von moin.ai, aber auch jede andere Figur Ihrer Wahl. Das Avatar-Bild erscheint an mehreren Stellen des Widgets, wie z.B. in der Kopfleiste oder im Chatverlauf neben einer neuen Chatbot-Nachricht und dient den Nutzern als virtuelles Gegenüber.

Sie haben die Möglichkeit einen Avatar im „Moini-Design“ zu wählen und diesen an Ihre Unternehmensfarben anzupassen und – falls gewünscht – auch mit Ihrem Logo auszustatten. Alternativ können Sie auch ein eigenes Avatar-Bild verwenden. Falls seitens Ihres Corporate Designs nichts dagegen spricht, empfehlen wir, den Avatar im Moini-Design zu nutzen, da dieser bereits optimal auf die Verwendung mit dem Widget eingestellt ist.
Mehr über die Verwendung des Avatars erfahren sie unter Avatar.
Widget-Farben
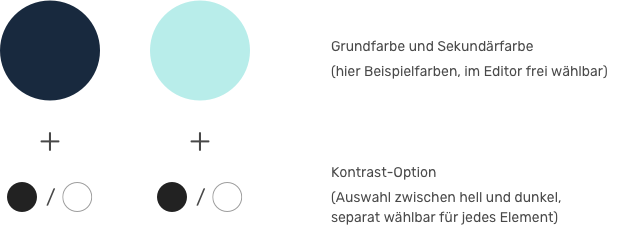
Die Widget-Farben dienen dazu, das Widget visuell z. B. an die Farben Ihres Corporate Designs anzupassen. Hierzu haben Sie an zentraler Stelle im Widget-Editor die Möglichkeit eine Grundfarbe sowie eine Sekundärfarbe einzustellen. Diese Farben können Sie anschließend für alle zentralen Elemente des Widgets separat zuweisen. Im Widget-Editor können Sie zudem in einer Vorschau sehen, wie Ihre gewählten Farben mit den einzelnen Elementen des Widgets wirken und bei Bedarf für jedes Element zwischen einer hellen oder dunklen Kontrast-Option wählen – je nachdem welche Option besser zur gewählten Farbe passt.
Kombinieren Sie Ihre Farben mit der passenden Kontrast-Option

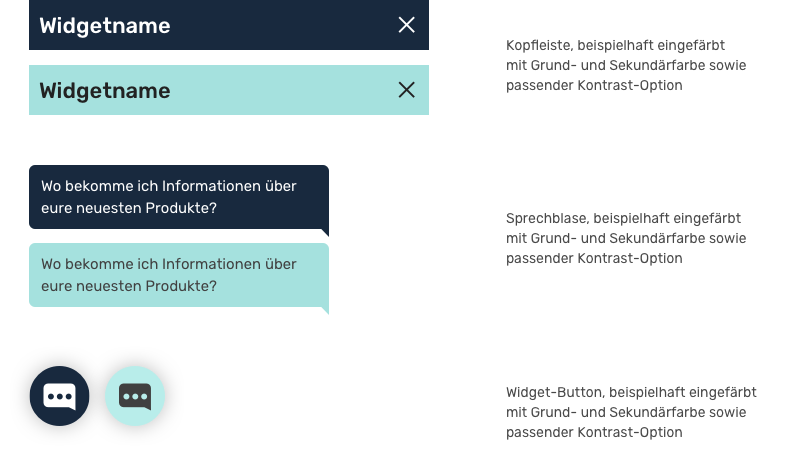
Welche Elemente lassen sich einfärben?
Die zentralen Elemente, die Sie einfärben können sind die Kopfleiste, die Sprechblasen auf Nutzerseite sowie der Widget-Button, wenn das Widget geschlossen ist. Sie können für jedes der Elemente separat entscheiden, ob Sie lieber die Grundfarbe oder die Sekundärfarbe verwenden möchten. Ebenfalls können Sie für jedes Element die passende Kontrast-Option wählen (hell oder dunkel).

Mehr über den Einsatz von Farben unter Widget-Farben
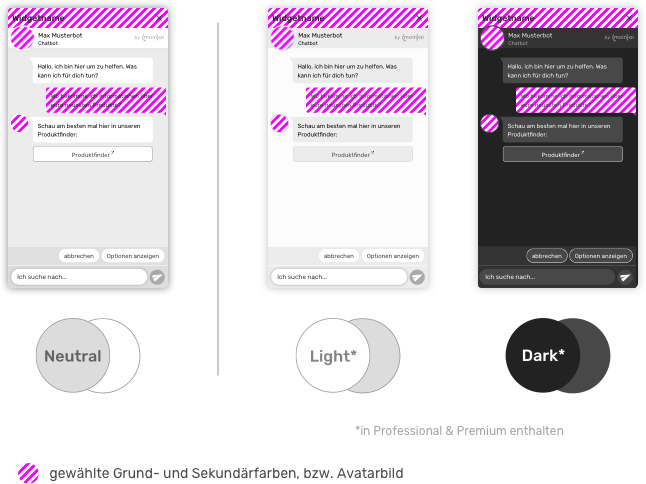
Widget-Helligkeit
Neben den Widget-Farben können Sie global für das Widget eine Gesamthelligkeit einstellen: Im Essential-Paket steht die Option „Neutral“ zur Verfügung. Im Professional- und Premium-Plan haben Sie zusätzlich die Auswahl zwischen „Light“ und „Dark“.

Mehr hierzu unter Widget-Helligkeit
Farben & Helligkeit richtig kombinieren: Beispiele
Es folgen drei Beispiele, aus denen deutlich wird, wie Sie die Grund- und Sekundärfarben für jedes Element, samt passender Kontrast-Option, mit der globalen Widget-Helligkeit kombinieren können.
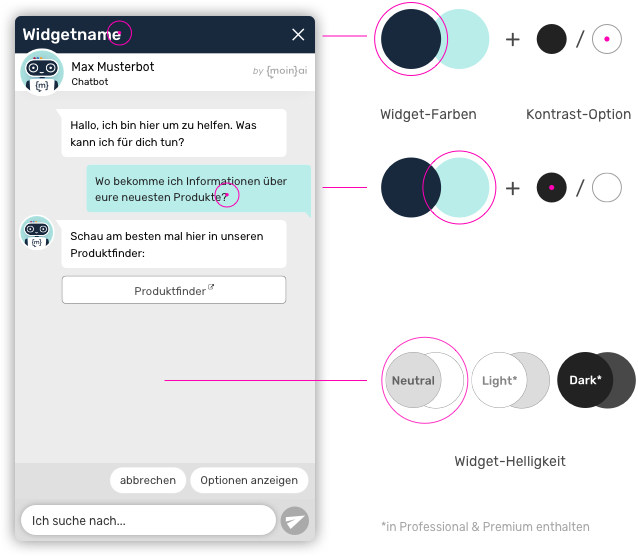
Beispiel 1

Die globale Widget-Helligkeit ist in diesem Beispiel auf „Neutral“ eingestellt. Die eher dunkle Grundfarbe der Kopfleiste bildet in Verbindung mit der eher hellen Sekundärfarbe als Hintergrund der Sprechblasen ein ausgewogenes Gesamtbild.
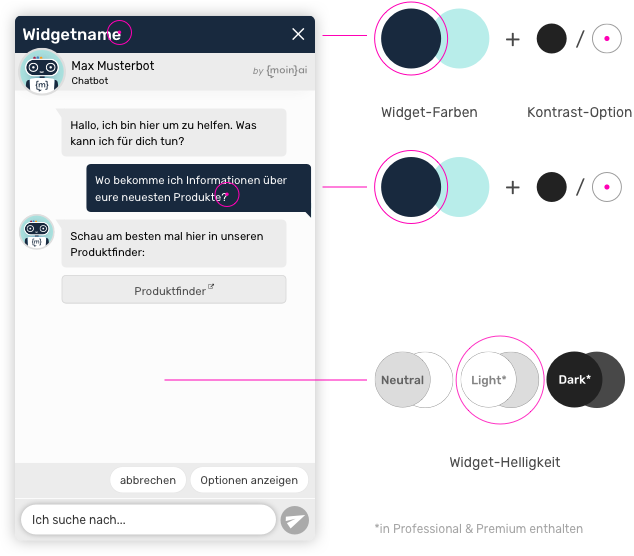
Beispiel 2

Die globale Widget-Helligkeit ist hier auf „Light“ eingestellt. In diesem Beispiel ist die eher dunkle Grundfarbe sowohl in der Kopfleiste als auch für die Sprechblasen gewählt, wenngleich auch andere Kombinationen vorstellbar sind.
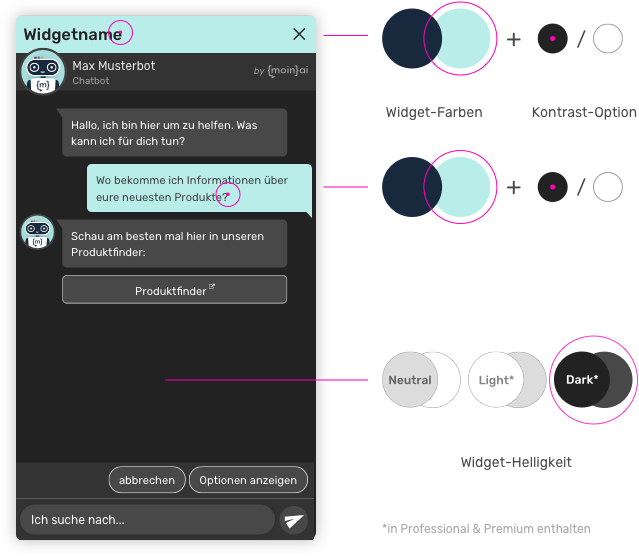
Beispiel 3

Die globale Widget-Helligkeit ist in diesem Beispiel auf „Dark“ eingestellt. Hier wurde die eher helle Sekundärfarbe sowohl in der Kopfleiste als auch für die Sprechblasen eingesetzt, da sie einen angenehmen Gegenpol zum dunklen Gesamteindruck des Widgets schafft.
Erfahren Sie im Detail, wie Sie die verschiedenen Komponenten des Widget anpassen können
Mehr über den Einsatz eines Avatars.
Mehr über die Verwendung der Widget-Farben.
Mehr über die Einstellungen zur Widget-Helligkeit.