Widget-Editor: Farben
Alles zum Thema Farben in deinem Chat Widget
Widget-Farben
Sie können das Widget farblich nach Ihren Vorgaben (z. B. an Ihre Unternehmensfarben) anpassen und haben dabei für jedes der zentralen Elemente im Widget die Möglichkeit, die passende Farbe sowie die jeweils dazu passende Kontrast-Option in hell oder dunkel einzustellen.
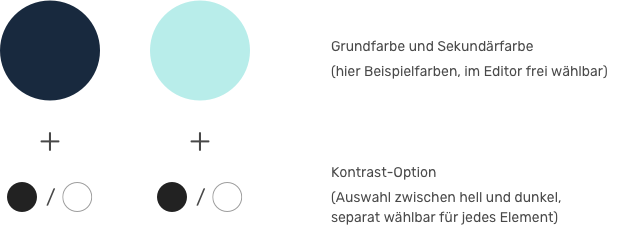
Grundfarbe und Sekundärfarbe
Als Erstes stellen Sie im Widget zwei Farben ein: eine Grundfarbe und eine Sekundärfarbe – diese können Sie frei wählen. Sie dienen für alle weiteren Farbeinstellungen am Widget als Basis. Wenn Sie später Änderungen an diesen Farben vornehmen, wirken diese sich global auf alle mit diesen Farben bestückten Elemente aus – so können Sie den farblichen Gesamteindruck des Widgets bequem und zentral von einem Ort aus steuern.

Einfärben & Kontrast-Option
Nachdem Sie Ihre Grund- und Sekundärfarbe eingestellt haben, können Sie für jedes der zentralen Elemente des Widgets einstellen, welche der Farben für das jeweilige Element verwendet werden soll.
So können Sie zum Beispiel einstellen, dass der Widget-Button und die Kopfleiste in der gewählten Grundfarbe erscheinen, die Text-Sprechblasen des Nutzers jedoch in der gewählten Sekundärfarbe – oder in jeder anderen beliebigen Zuweisung. Für jedes der einstellbaren Elemente können Sie separat entscheiden, welche der Farben verwendet werden soll.

Zusätzlich zur Farbauswahl haben Sie die für jedes der einstellbaren Elemente die Möglichkeit, eine helle und dunkle Variante auszuwählen, je nachdem welche Option besser passt. Wenn Sie beispielsweise für den Widget-Button eine sehr helle Farbe gewählt haben, kann es sein, dass das Symbol mit der Sprechblase im Widget-Button nicht mehr gut zu erkennen ist, wenn es weiß eingefärbt ist. Aus diesem Grund haben wir für jedes einstellbare Element im Widget-Editor sowohl eine helle als auch eine dunkle Variante vorgesehen. Sie können für jedes Element separat entscheiden, welche Kontrast-Option am besten passt.
Eine Übersicht über alle Elemente, die sich einfärben lassen finden Sie unter Darstellung.
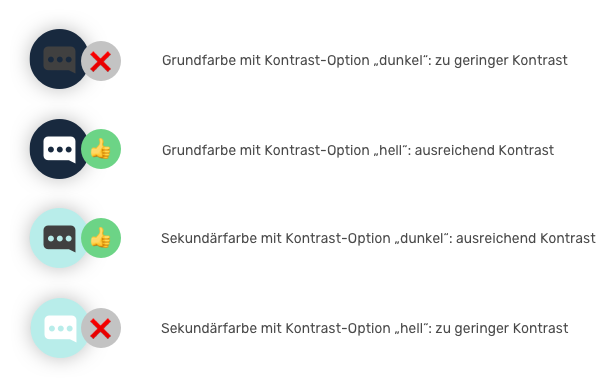
Beispiele / Do's & Don'ts
In den folgenden Beispielen sind bewusst die Grundfarbe besonders dunkel und die Sekundärfarbe besonders hell gewählt, um die unterschiedlichen Varianten für jedes Element zu illustrieren.
Widget-Button
Im folgenden Beispiel haben die erste und die letzte Variante einen zu schwachen Kontrast: die Sprechblase im Widget-Button ist nicht gut zu erkennen. Hier ist es besser, die zweite oder die dritte Variante zu wählen.

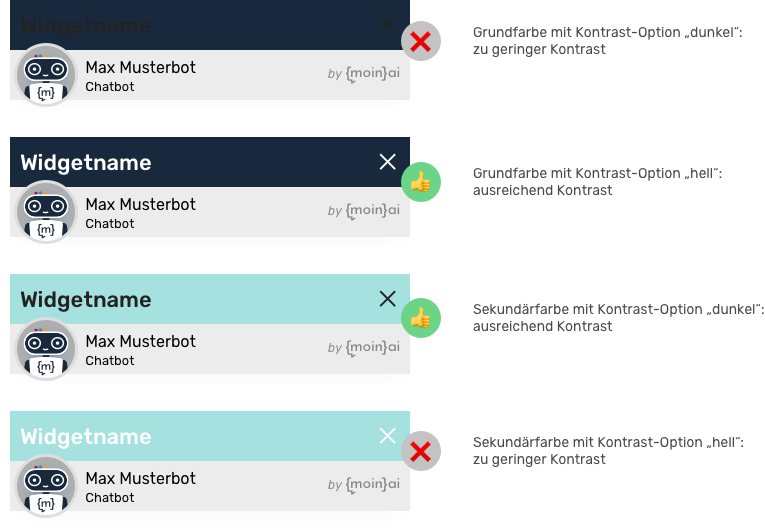
Widget-Header
Im folgenden Beispiel haben auch die erste und die letzte Variante einen zu schwachen Kontrast: Besonders in der ersten Variante ist der Text so gut wie gar nicht zu erkennen. Hier sollte Variante zwei oder drei gewählt werden.

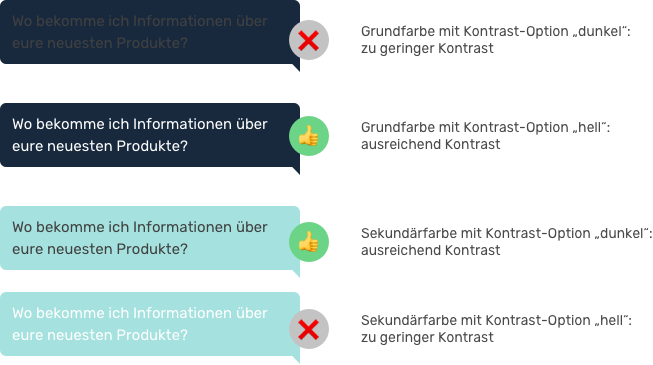
Sprechblasen (Nutzerseite)
Ähnlich wie bei der Kopfleiste, ist auch hier der Text in der ersten Variante so gut wie gar nicht zu erkennen. Auch in der vierten Variante ist der Kontrast zu schwach. Die Varianten zwei und drei sind gut erkennbar.

Mehr über den Einsatz von Farben in Verbindung mit der passenden Helligkeit finden Sie unter Darstellung und Widget-Helligkeit.