Create a Teaser for Manual Integration
How to create a manual teaser for integration on the website
Recommendation: Teasers should be created and adjusted using Teaser Management in the moinAI Hub. The manual teaser is outdated.
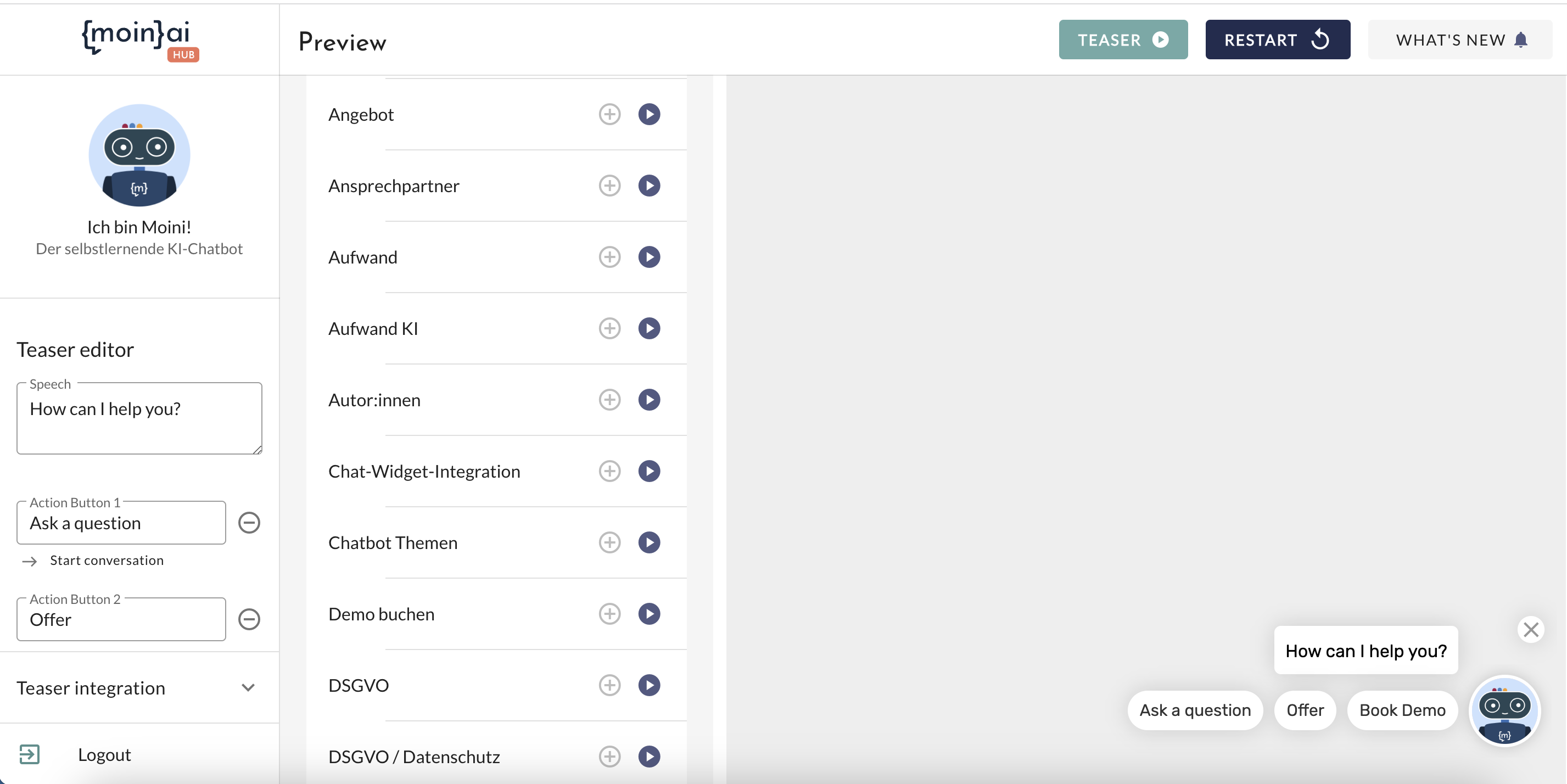
Creating teasers in the preview
Instead of creating a teaser in the moinAI Hub Teaser Manager, a teaser can be designed in the preview and generated as code to be stored manually in the Google Tag Manager, for example.
To do this, action buttons can be added to the teaser using the plus symbol next to the topic name. Once the teaser with the correct buttons has been selected and the button labels have been adjusted, click on Teaser Integration and then Generate to get the corresponding code.
In the preview, only up to 3 action buttons can be added. If more are to appear in the teaser, these must be added manually in the code.

The teaser message and the action buttons below it can be defined differently for each sub-page. To do this, the adapted code is integrated on the corresponding subpages on the website. If a different teaser is to be used for each sub-page, this must also be integrated separately.
This is a sample code, to generate your own code, a manual teaser must be created as described above.
<script>
//ChatWidgetReady function signals that the script is fully operational
//this function is called when the client side api can be accessed
var chatWidgetReady = function() {
//place your own logic in this function.
//example for teaser
window.knowhere.api.teaser({
showTeaser: true,
showAvatar: true,
message: 'Wie kann ich Ihnen helfen?',
quickActions: [{
text: 'Frage stellen',
intent: 'start'
},
{
text: 'Beratung anfordern',
intent: 'faq_beratung'
}
]
})
}
</script>
The article on teaser adjustments describes possible changes to the behaviour of the manual chat widget teaser.