Chat-Widget Anpassungen
Möglichkeiten zur technischen Ausspielung des Chat-Widgets
Zusätzlich zu den verfügbaren Designanpassungen unter Einstellungen im moinAI Hub können Anpassungen an der Darstellung und am Verhalten des Chat-Widgets vorgenommen werden.
Das Chat-Widget bietet eine JS API Funktion, über die Steuerungsoptionen zur Verfügung stehen, die in der technischen Dokumentation beschrieben sind.
- Widget Position ändern
- Widget Position mit manuellem Teaser ändern
- Widget öffnen und schließen
- Widget aus- und einblenden
1. Widget Position ändern
Eine Option der API ist die Definition der Widget-Position auf der Webseite z. B. zur Vermeidung der Überlagerung mit anderen Elementen (z. B. Scroll-top Button, Kontakt-Widget). Diese Option wird ebenfalls als separater Code integriert. Die Details finden sich in der technischen Dokumentation.
Ausspielen auf der linken Seite
Neben der Option das Widget auf der rechten Seite auszuspielen, besteht auch die Möglichkeit es linksseitig zu positionieren.
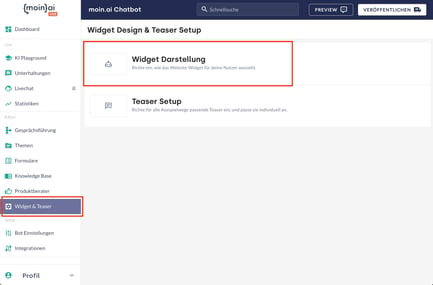
- Über den Menüpunkt Widget & Teaser den Bereich Widget Darstellung öffnen.

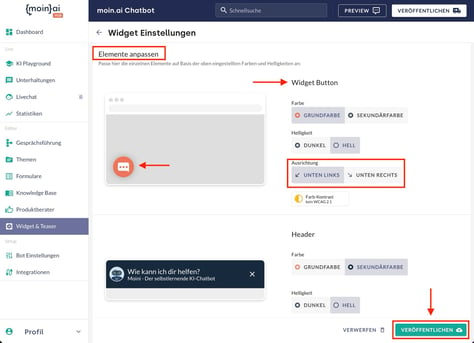
- Im Abschnitt Elemente anpassen kann die Ausrichtung des Widgets auf der Webseite bestimmt werden. Im Bereich Widget Button wird mit der Auswahl der Buttons unten links und unten rechts die Ausrichtung des Widgets festgelegt. Links neben den Buttons passt sich die Vorschau entsprechend der Auswahl automatisch an.

- Mit einem Klick auf Veröffentlichen unten rechts wird die Änderung gespeichert.
2. Widget Position ändern bei Nutzung des manuellen Teasers
Eine Option der API ist die Definition der Widget-Position auf der Webseite z. B. zur Vermeidung der Überlagerung mit anderen Elementen (z. B. Scroll-top-Button, Kontakt-Widget). Diese Option wird ebenfalls als separater Code integriert. Die Details finden sich in der technischen Dokumentation. Der folgende Code enthält den Teaser als auch die Definition der Position.
Die Werte im Code (100,100) sind der Versatz von unten bzw. rechts und definieren die Position auf der jeweiligen Achse in absoluten oder relativen Angaben mittels CSS-Werte, ausgenommen Prozenten.
<script>
var chatWidgetReady = function () {
window.knowhere.api.teaser({
showTeaser: true,
showAvatar: true,
message: 'Wie kann ich dir helfen?',
quickActions: [{
text: 'Frage stellen',
intent: 'start'
},
{
text: 'Beispielthema',
intent: 'faq_beispielthema'
}
]
});
window.knowhere.api.setWidgetPosition(100,100,'px',false);
}
</script>
3. Widget öffnen und schließen
Das Öffnen und Schließen des Chat-Widgets kann durch Regeln oder Buttons auf der Webseite gesteuert werden. Die Angaben dazu finden sich in der technischen Dokumentation. Zum Beispiel kann das Chat-Widget automatisch beim Aufrufen einer bestimmten Unterseite, nach dem Scrollen zum Seitenende oder nach dem Klick auf einen Webseiten-Button geöffnet werden.
- Öffnen via Befehl/Button auf Webseite = open
- Schließen via Befehl/Button auf Webseite = close
- Öffnen und Schließen via Befehl/Button auf Webseite = toggle
4. Widget aus- und einblenden
In der technischen Dokumentation sind die Befehle hinterlegt, mit denen das gesamte Chat-Widget inkl. Chat-Widget Symbol auf der Webseite ausgeblendet oder eingeblendet werden kann.
- Ausblenden
Der folgende Javascript-Befehl blendet das Chat-Widget aus:knowhere.api.hideWidget(); - Einblenden
Es kann dann mit einem Befehl wieder angezeigt und geöffnet werden, wenn z. B. ein Button geklickt wurde:knowhere.api.open();knowhere.api.showWidget();
<script>
//Die Funktion „ChatWidgetReady” signalisiert, dass das Skript voll funktionsfähig ist.
//Diese Funktion wird aufgerufen, wenn auf die Client-API zugegriffen werden kann.
var chatWidgetReady = function() {
//Beide Funktionen können mehrfach aufgerufen werden und ändern/tun nichts, wenn sich das Widget bereits im gewünschten Zustand befindet.
//Blendet das Widget aus, wenn es sichtbar ist.
window.knowhere.api.hideWidget()
//zeigt das Widget an, wenn es unsichtbar ist
window.knowhere.api.showWidget()
}
</script>